教程|PS教程/阴森鬼屋
图/文 Dek Wid
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。翻译不足之处或者有错别字,自行脑补一下哦。
所需素材:https://pan.baidu.com/s/1-1xLMbh3bN1u6tz0fTtPZA 提取码:kmoh

文章图片
步骤1
首先,在photoshop中打开房屋图像。该图像将成为图层面板中的背景图层。一次复制房屋图像(Ctrl + J)。重命名此重复的图层房子。

文章图片
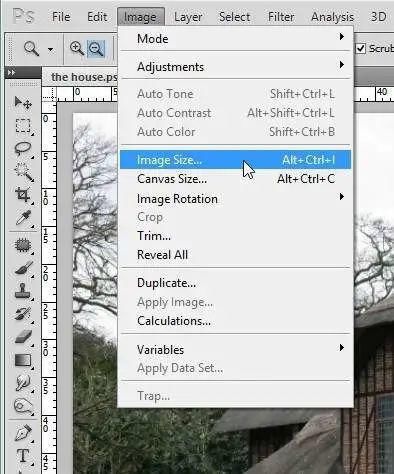
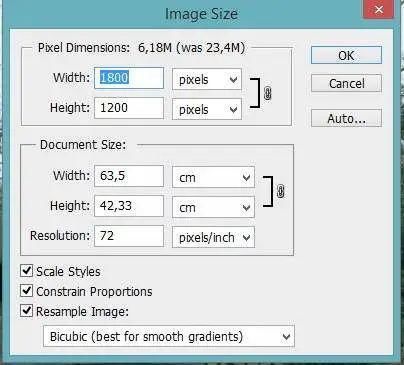
我们可以通过转到图像>图像尺寸来将文档调整为较小的尺寸。将尺寸设置为以下屏幕截图中所示的尺寸。

文章图片

文章图片
步骤2
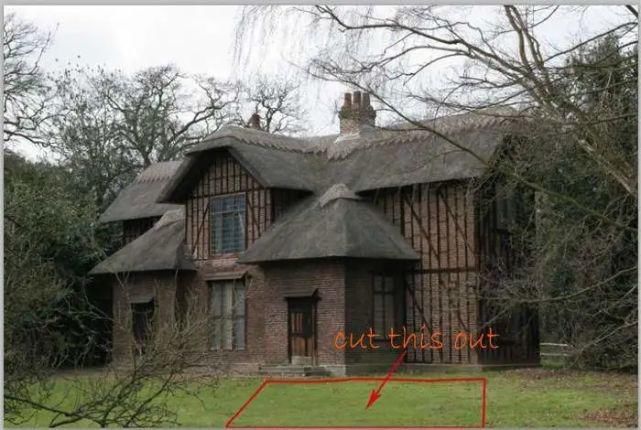
我们将通过隐藏一些不必要的部分(如房屋前面的树枝)来对房屋进行一些编辑。为此,我们将切掉草坪的某些部分,并用切掉的部分覆盖前树枝。下面的屏幕截图显示了要修剪的草坪部分。它以红色部分指示。

文章图片
采取您熟悉的切削工具(我本人通常使用钢笔工具(P)进行此操作),然后选择要切削的零件。选择零件后,重复(Ctrl + J)将其切成新的单层。

文章图片
现在,通过转到图层>图层蒙版>全部显示为该抠图图层提供一个图层蒙版。遮盖层的边缘以使其充分融合。为此,请使用透明度较低的非常柔软(0%硬度)的圆形刷子(B)。结果如下:

文章图片
重复(Ctrl + J)抠图图层一次。将副本移到仍然可以看到树枝的部分。

文章图片
遮盖此层的某些边缘以得到如下结果:

文章图片
步骤3
再次切掉房屋图像上的其他草坪。

文章图片
将重复副本移到需要的区域。

文章图片
遮盖切口的某些部分。这是我创建的结果。

文章图片
步骤4
在接下来的几个步骤中,我们将清理房子前面的树枝。我们只是重复与之前的步骤相同的简单步骤,例如切出一些零件,移动和遮罩。这次,我们将剪掉大门前的露台。将切口移到第二个门的前面。请记住在需要的地方遮盖某些部分。

文章图片
步骤5
用相同的方法覆盖墙前的树枝。切掉墙砖。使用切口覆盖可以看到树枝的另一块砖。遮罩切口的某些部分,以使图像过渡很好地融合。

文章图片
用相同的方法覆盖另一块砖。

文章图片
复制(Ctrl + J)切口,并使用复制品覆盖其他砖块上的树枝。

文章图片
步骤6
继续清洁第二扇门中的其余树枝。我们可以简单地切出主门,然后用切出的门代替第二扇门。

文章图片
这是我清洁屋顶上的树枝,将下部窗户替换为上部窗户,在需要的某些区域添加阴影后创建的结果。要添加一些阴影,我们可以在阴影应该掉落的部分上绘制。按照原始房屋图像进行定义。使用非常柔软的圆形笔刷黑色,其不透明度低至10-15%。找到所需的结果后,选择所有房屋图层,然后按Ctrl + E将其合并为一个图层。命名图层房子。

文章图片
步骤7
现在,我们将为场景添加背景。首先,我们应擦除红线部分所示的原始图像的云背景。

文章图片
再次要达到此目的,请使用钢笔工具(P)。选择要删除的部分。选择零件后,按键盘上的del键将其删除。这是您获得灵感的结果。

文章图片
步骤8
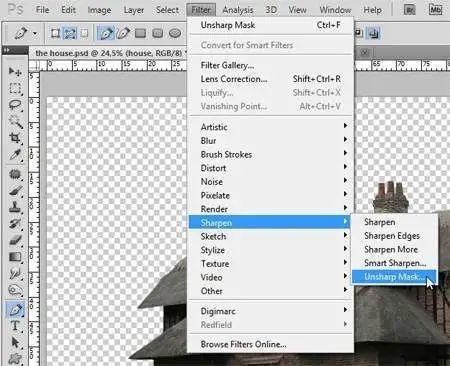
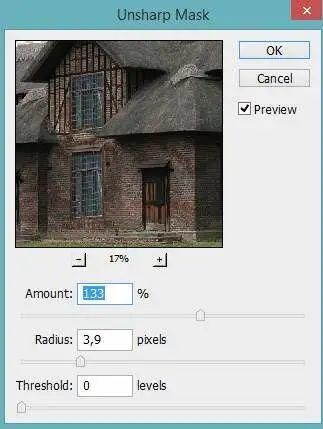
我们将给房子更清晰的外观。为此,请给该层一些过滤器:钝化蒙版。在房屋层上处于活动状态时,转到滤镜>锐化>锐化蒙版。设置过滤器,如屏幕截图所示。

文章图片

文章图片
我们有这个结果。

文章图片
步骤9
继续为场景的背景添加一些云纹理。打开文档中的云映像。将云层放置在房屋层下方。

文章图片
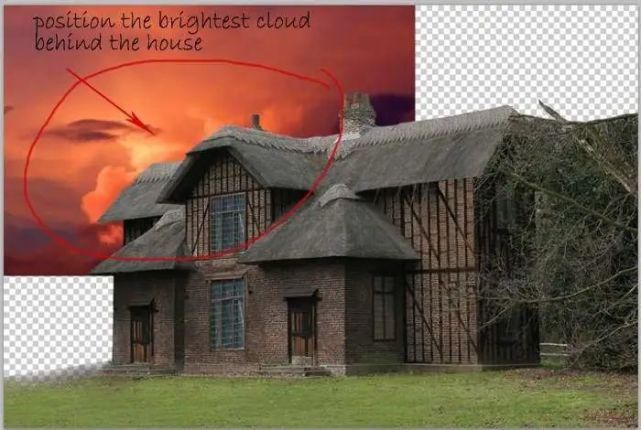
使用免费的变换工具(Ctrl + T)。将图像缩放到所需大小。我们将采用云的最亮部分作为背景的云纹理。缩放后,将最明亮的云朵放在屋顶房屋左侧后面的上方位置。这是我们获得灵感的结果。

文章图片
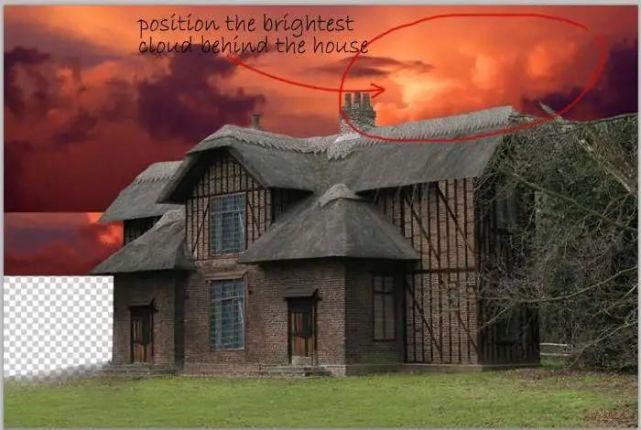
复制(Ctrl + J)云层。将副本移到图像最亮的云位于屋顶房屋右侧后面上方的位置。

文章图片
这是我们应该得到的结果:

文章图片
再次复制(Ctrl + J)云层,然后放置副本以覆盖具有云纹理的空白部分。这是我创建的结果。选择所有云层,然后按Ctrl + G将其分组到一个文件夹中。将此文件夹/组云命名为BG。

文章图片
步骤10
接下来,我们将修复房屋旁边的树。我们将为树添加叶子。

文章图片
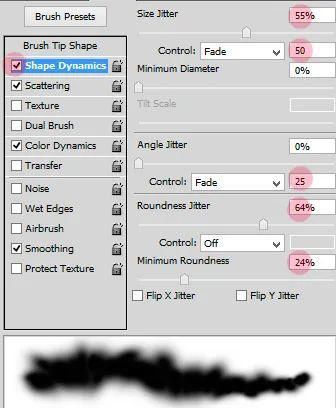
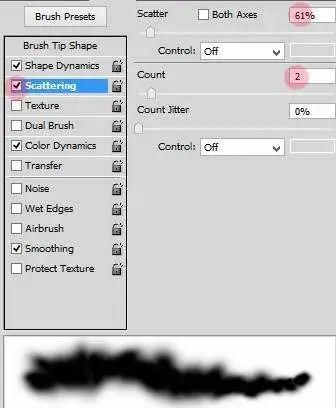
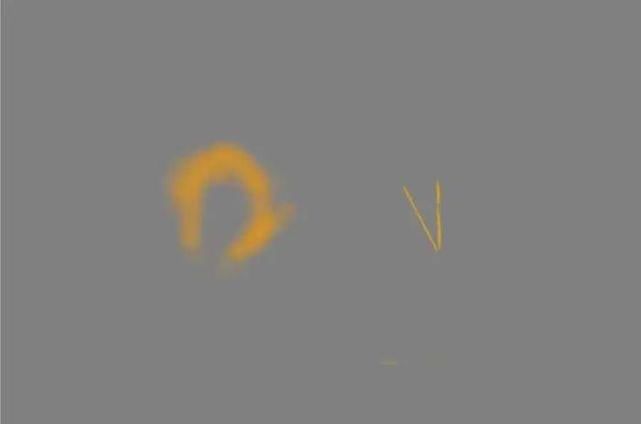
要为树添加叶子,我们将使用photoshop中提供的画笔(B)为其绘制油漆。拿起画笔工具(B)并打开画笔面板以设置画笔形状的形状。请按照以下设置:

文章图片

文章图片

文章图片

文章图片

文章图片
设置画笔后,将前景色设置为#006113,将背景设置为#174f01。通过按Shift + Ctrl + N来创建一个新层。此新层的名称离开。在此层上,在应添加叶子的部分上画。尝试改变画笔的大小以获得所需的结果。这是您灵感的结果。

文章图片
步骤11
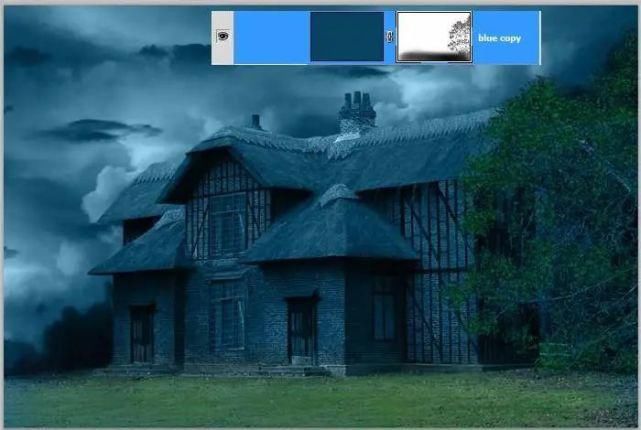
现在,我们将设置场景的整体颜色。在所有图层上方创建一个新图层(Shift + Ctrl + N)。用#09425f单色填充图层(按Shift + F5)。将此层命名为蓝色。

文章图片
将此层设置为100%不透明度的柔光混合。

文章图片
复制(Ctrl + J)此蓝色层。将重复项设置为100%不透明度的颜色混合。这将使场景具有整体的蓝色调。

文章图片
我们应该露出草坪的绿色和一点点的叶子。为此,我们应该给重复的图层添加一个图层蒙版。遮盖草坪和树叶周围的某些部分。

文章图片
接下来,再次复制蓝色层。将此副本设置为不透明度约为60%的线性光。这将使场景具有更强的蓝色调。实际上,我们并不需要那么蓝调。通过遮盖房屋,草坪,树叶和云层周围的某些部分,我们将隐藏一些偏蓝的效果。

文章图片
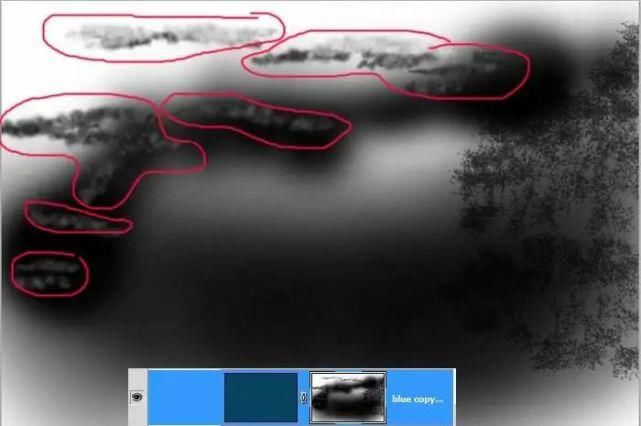
给重复的图层添加图层蒙版。用非常柔软的圆形刷子遮盖前面提到的某些区域。当我们想使用下面的设置来定义云的纹理时,要遮盖云的某些部分,我们应该改变画笔的笔触和大小。设置如下:

文章图片

文章图片
这是图层蒙版的结果应该看起来像我创建的那样。红色区域标记的部分是之前用电刷组涂抹遮罩部分。其他部分是用非常柔软的圆形刷子涂抹,并具有清晰的刷子控制功能。

文章图片
这是蒙版后的场景。

文章图片
步骤12
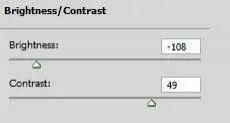
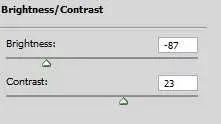
现在给场景新的调整层。转到图层>新调整图层>亮度/对比度。在不透明度为60%的情况下将此图层设置为正常

文章图片
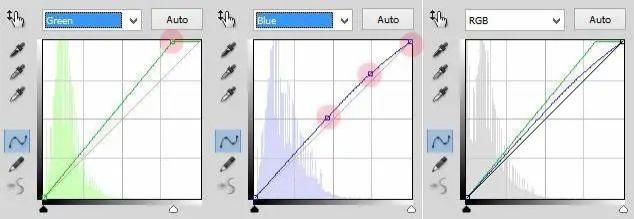
给出另一个调整层:曲线。将此图层设置为不透明度为100%的普通混合。

文章图片

文章图片
步骤13
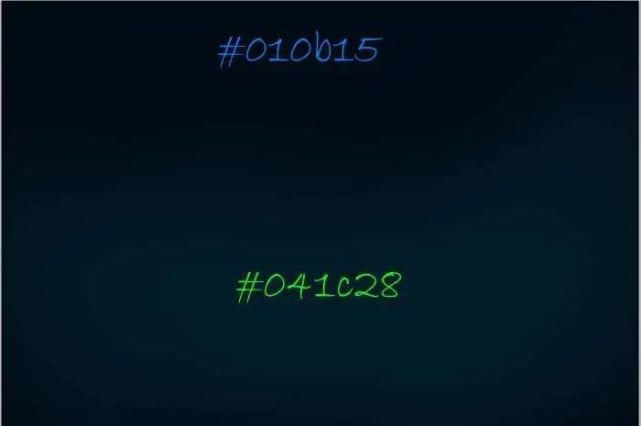
在所有其他图层之上创建一个新图层(Shift + Ctrl + N)。将此层命名为“ color”。在这一层上,绘制颜色纹理,如下所示。此纹理是深蓝色#010b15和绿色深蓝色#041c28的组合。为什么选择这种颜色组合?我们将为场景创建令人沮丧的朦胧细微差别。这种颜色组合将有助于实现此目的。

文章图片
将此图层设置为不透明度为100%的排除混合模式。

文章图片
复制此层两次。将第一个重复项设置为以100%不透明度进行排除混合,将第二个重复项设置为以35%不透明度进行乘法。给这两个重复的图层蒙版。遮盖最明亮的云层背景和屋顶最顶部周围的区域。

文章图片
步骤14
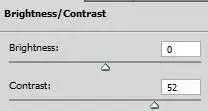
继续在所有其他层之上提供另一个新的调整层。再次转到图层>新的调整图层>亮度/对比度。将此层设置为不透明度为80%的普通混合。

文章图片

文章图片
步骤15
在这一步中,我们将在云背景下工作。如屏幕截图所示,我们应该更改一些看起来均匀的云。

文章图片
采取一个软的圆形画笔工具(B),并将画笔的设置设置为上一步11中所做的设置。使用#fcdgb1的颜色,如屏幕截图所示,绘制云。

文章图片
如果我们将云过大,可以降低该层的不透明度。

文章图片
步骤16
现在,我们将对房屋层进行一些颜色调整。选择要在其上活动的房屋层。转到图层>新调整图层>亮度/对比度。给此调整层一个剪贴蒙版。
【 教程|PS教程/阴森鬼屋】

文章图片

文章图片
给该层一个图层蒙版,并在最明亮的云和窗口周围遮盖一些区域。最后将其设置为约54%的不透明度为正常。

文章图片
步骤17
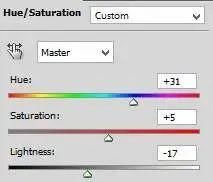
给另一个带有剪贴蒙版的调整层。这次我们将为它提供色相/饱和度层。

文章图片
将此调整层设置为不透明度约为60%的正常状态。

文章图片
步骤18
最后,在两个调整层上方创建一个带有剪贴蒙版的新层(Shift + Ctrl + N)。取一个非常柔软的圆形刷子。将此画笔设置为约10-15%的不透明度,然后在上屋顶的边缘上绘制柔和的白色,使其具有高光。

文章图片
步骤19
现在,我们将在房子的上部窗户上工作。我们将添加一些来自窗户的光线。为此,首先在房屋层上方创建一个新层。在此层上,创建一个正方形选择,然后用白色填充(Shift + F5}选择此层。

文章图片
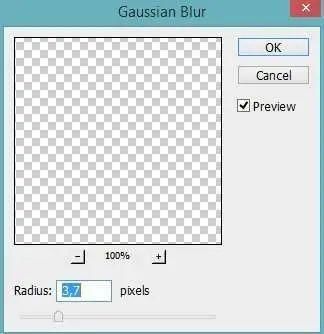
接下来,转到“滤镜”>“模糊”>“高斯模糊”,使该白色正方形更微妙的白色。我使用了3.7像素的设置。

文章图片
最后,在白色层上方创建一个新层。在此层上绘制窗口的框架。

文章图片
这是场景的结果,其中包含令人沮丧和模糊的细微差别。

文章图片
步骤20
对于接下来的步骤和最后一步,我们将通过添加来自窗口的光线并在整个场景中对闪电进行一些调整来为阴暗的场景提供一些对比。首先,我们应该稍微降低阴暗效果。为此,请选择上一步12中创建的亮度/对比度层。为该调整层提供一个图层蒙版。使用非常柔软的圆形笔刷,遮盖窗口下方最亮的云,窗口和草坪周围的区域,如以下屏幕截图中的红色点所示:

文章图片
这是结果。

文章图片
步骤21
开始添加来自窗户的光线。在所有其他层之上创建一个新层。将此层命名为light。采取非常柔软的圆形笔刷,将其设置为约5-15%的低不透明度。用橙色,将窗户周围的光线涂上。如果我们画得太强,我们可以通过减少该层的不透明度来减少光线。颜色:#FD9601

文章图片
步骤22
在灯光图层上方创建另一个新图层。用黑色填充该层,并将其混合设置为彩色减淡。在此层上,在窗口周围涂成黄色。使用非常柔软的圆形画笔将不透明度降低到大约3-5%。在需要的地方淡淡的黄色。

文章图片
将混合模式设置为颜色减淡后,此层的效果如下。如果笔触太强,我们可以通过减少不透明度来减轻效果。

文章图片
步骤23
继续创建一个带灯光的窗口。该过程正在重复与之前步骤相同的步骤,以在主窗口上创建光。首先,在所有其他层之上创建一个新层。在此层上,进行以白色填充的正方形选择。然后将此层高斯模糊设置为半径的3-4%。

文章图片
接下来,在新图层上,绘制窗口的框架。
之后,创建另一个新层,在该层上我们将在窗口上绘制非常柔和的橙色。

文章图片
最后,再次在充满黑色并设置颜色混合的新图层上,在窗口上绘制非常柔和的黄色。选择所有窗口层,按Ctrl + G将它们分组在一个文件夹中。命名此组窗口。

文章图片
步骤24
将窗口文件夹复制四次。将复制品移到需要为房屋添加更多窗户的部分。

文章图片
步骤25
在此步骤中,我们将在需要的部分添加一些突出显示。在“图层”面板中最顶层的位置上创建一个新图层。用50%的灰色填充此新层(#808080)。将此层设置为叠加。在这一层上,在主窗口周围的砖块周围绘制非常柔和的淡橙色橙色。这是我创建的该层的普通混合。

文章图片
在叠加混合中,结果应该像这样。

文章图片
继续使屋顶和砖块周围的区域更加突出。

文章图片
这是结果。

文章图片
步骤26
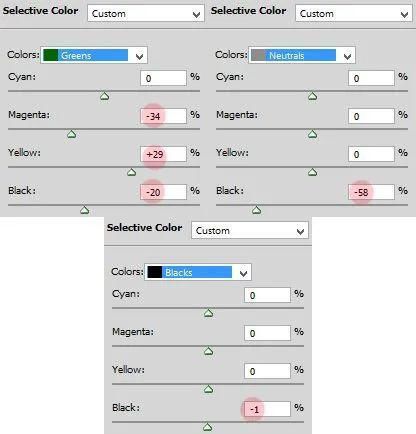
但是请放心,接下来的几个步骤将是在进行大量剪切和遮罩之后的最后一个也是最有趣的步骤,我以此为保证:)。我们将微妙的光线添加到场景中。我们首先要做的是在“图层”面板中的最高位置上创建一个新的调整图层。转到最后一个图层>新调整图层>选择性颜色。设置如下值:

文章图片
这是调整层的结果。场景被朦胧的白色覆盖。

文章图片
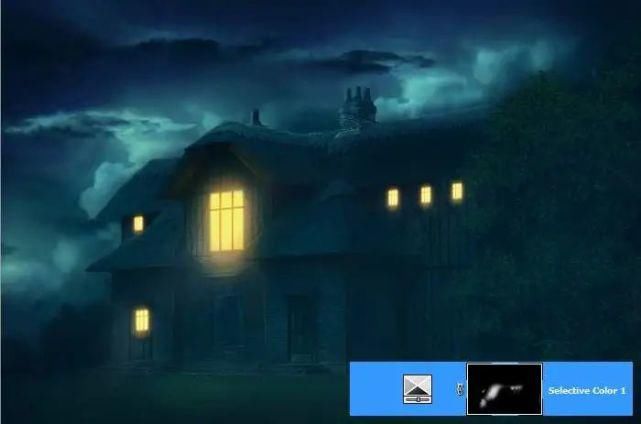
我们不需要选择性颜色层的全部效果。因此,我们将隐藏效果。确保我们在此图层的蒙版缩略图上处于活动状态。按ctrl + I反转蒙版,这意味着该蒙版完全用黑色填充以隐藏效果。我们将在某些要添加光线的区域上揭示该层的效果。为此,请使用非常柔软的圆形笔刷,将其设置为约10%的低不透明度。

文章图片
在这里得到灵感的结果。

文章图片

文章图片
至此就完成啦!

文章图片
- 制作教程|立冬后,北方人最常吃的3道家常菜,营养丰富,鲜香入味又下饭
- 大全|真全粮酿酒技术教程大全:米糠酿造白酒方法
- 在家|日料店58一份的牛肉饭,在家15就能搞定!附保姆级温泉蛋教程
- 选茶|白茶要怎么冲泡才好?从选茶,到选器,择水,水温,教程很细致
- 简单|饺子馅这样调别提有多赞,天天吃都不腻,简单易学! 附教程
- 回忆|又香又脆的小零食,吃一口就能吃出儿时回忆,江米条制作教程
- 制作|家常麻婆豆腐制作教程,看完你也会了
- 软糖|洛神花软糖!私房教程!
- 翡翠|爱心早餐教程——大人孩子都爱营养均衡颜值又高的翡翠抱蛋虾饺
- 教程|宝藏茶同款:乌龙宝藏茶——小兔奔跑免费奶茶教程
